
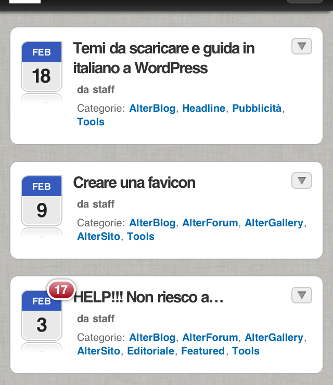
Più pagine viste con la navigazione dei post
Una barra di navigazione per lo scorrimento degli articoli e per la condivisione sui social network, una barra…
la palestra del web italiano




Tema Seamless René, sviluppato da Altervista
Apri un sito e guadagna con Altervista - Disclaimer - Segnala abuso - Privacy Policy - Personalizza tracciamento pubblicitario