Meglio viaggiare sicuri, anche su internet.
Tu entri volentieri in un sito segnalato come non sicuro dal tuo browser? Sono sicuro che preferisci evitarlo e che preferisci evitare che il tuo sito non sia segnalato come non sicuro.
Nei prossimi giorni è possibile che alcuni browser siano molto sensibili al tipo di protocollo HTTP su cui viaggia il tuo sito e tendano a preferire il protocollo di comunicazione HTTPS.
Per questa ragione abbiamo reso disponibile, gratis e facilmente attivabile, la connessione HTTPS per il tuo blog; così evitiamo che il tuo sito – con i suoi contenuti perfettamente sani – sia segnalato come non sicuro per via del suo protocollo di connessione non protetto.
Come attivare HTTPS gratis su Altervista
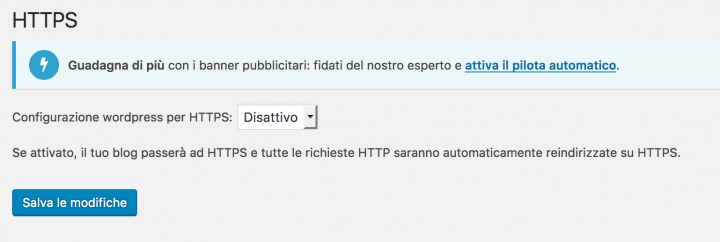
Dalla bacheca di WordPress clicca su Impostazioni -> HTTPS
Clicca su Attiva e Salva le modifiche. Con l’HTTPS attivo riceverai il bollino di sito sicuro da parte dei browser, e – oltre alla garanzia di sicurezza – aumenterà anche la velocità di caricamento delle pagine.

Come migliora il tuo blog con HTTPS
Il protocollo HTTPS permette di proteggere i tuoi dati e la tua privacy. In pratica il protocollo HTTPS funziona così: due utenti si scambiano un messaggio. Per essere sicuri che nessun altro legga questo messaggio, lo cifrano, creando una crittografia con una chiave segreta. Il bello del protocollo HTTPS è che questa chiave segreta non viene trasmessa sullo stesso canale di comunicazione del messaggio: aumentando notevolmente il livello di riservatezza e garantendo la sicurezza del messaggio. In ogni caso i browser, grazie al protocollo HTTPS riconosceranno il tuo sito come più sicuro rispetto a un normale connessione HTTP.
Più sicurezza, più velocità, e i redirect su HTTPS saranno automatici. Inoltre con l’attivazione del protocollo HTTPS avrai anche l’erogazione in HTTP/2, che può migliorare in maniera significativa le prestazioni del tuo sito (guarda una demo).
Possono attivare l’HTTPS tutti i blog su Altervista, comprese le piattaforme di Giallo Zafferano, CookAround, Pianeta Mamma e Donna, Zingarate, Soldi On line e gli account hosting su Altervista.
(articolo aggiornato il 2 gennaio 2019)

Quindi, il servizio rimarrà completamente gratis per sempre?
Sì Riccardo, è gratis e lo sarà
Salve, perché dopo che sono passato al protocollo https, quando devo modificare una pagina del mio sito casalingo.altervista.org non riesco più a visualizzarla in modalità ‘visuale’ ?
il mio sito http://www.viaggiandoviaggevolmente.altervista.org ha l’attivazione HTTPS in corso già da ieri , ed ancora il sito non risulta sicuro .Potete aiutarmi ? Grazie
ciao, il tuo sito risulta correttamente su HTTPS con il bollino sicuro
diego staff altervista , grazie infinite già da ieri sera si è sistemato tutto
Ho attivato l’https e ora non si visualizzano più le immagini all’interno del blog. Cosa devo fare? Grazie dell’aiuto!
ciao, il blog leeliah99 mi sembra a posto con HTTPS attivo, che problema riscontri?
Buongiorno.
Il problema ieri era che non si visualizzavano più le immagini, stamattina ho ricontrollato e sembra tutto tornato alla normalità. Grazie mille!
Ottimo!
Risulta sicuro anche se Norton ci inserisce il punto interrogativo? https://uploads.disquscdn.com/images/0a88ae38ae57c9eef67c449a07746060cf830b6366ac339fff97947a9220334d.jpg
Dipende dal tuo antivirus, è una metrica di verifica. Ma non c’entra con il bollino dei browser che indicano il tuo sito su HTTPS come sicuro
Dopo aver attivato l’HTTPS ho notato che la connessione del sito viene rilevata in parte non sicura, e da quanto ho capito il problema sta nelle immagini. Come posso risolvere per avere un sito protetto al 100%? Grazie.
Dove ti viene segnalato il sito come non sicuro?
A volte lo segnala come non sicuro (contenuti misti), a volte come sicuro. Quando l’altro giorno l’ho aperto con Chrome mi dava connessione sicura ma allo stesso tempo un simbolo sulla destra mi avvisava che la pagina stava tentando di caricare degli scripts da fonti non attendibili. Non vorrei che il problema risieda nei plugins che ho scaricato.. comunque la mia domanda è questa: un sito rilevato con una connessione parzialmente crittografata viene bloccato dal browser oppure no? Per quanto mi riguarda riesco sempre a visualizzarlo, anche quando il lucchetto non è verde.
Ciao,
no, i browser non bloccheranno i siti. Se una pagina in HTTPS include risorse statiche (come immagini o video) da URL in HTTP il browser le caricherà e visualizzerà, ma siccome queste porzioni della pagina non sono state trasferite sotto HTTPS ma sotto HTTP allora mostrerà un lucchetto grigio con un triangolo giallo di attenzione anziché il normale lucchetto verde.
Se invece la pagina in HTTPS tenta di caricare contenuti attivi come script da url HTTP allora questi non verranno caricati, ma rimarrà comunque il lucchetto verde.
In ogni caso la pagina sarà visualizzata.
Se indichi l’indirizzo del tuo sito possiamo verificare quali sono gli script che non vengono caricati da URL HTTPS e indicarti come risolvere.
Grazie mille per la risposta esaustiva. Il sito in questione è https://insidemeland.altervista.org
Sul tuo blog non vedo tracce di contenuto misto. Se ti compare solo ogni tanto quell’avviso è probabile che derivi dalla presenza di determinati banner pubblicitari. La maggior parte è ormai compatibile con HTTPS ma ogni tanto potrebbero comparire campagne che cercano ancora di caricare risorse in HTTP.
Risposta plausibilissima, credo proprio che tu abbia ragione. Sono felice che il problema non dipenda da qualche plugin perchè tutti quelli che ho installato mi servono.. grazie ancora.
Ho attivato l’https ma i contatori dei social ora mi indicano 0, in pratica e come se non si fosse mai condiviso nessun post e ricevuto nessun like
Ciao, Facebook e altri social network riconoscono il dominio con HTTPS come un nuovo url e quindi non attribuiscono lo storico di like e condivisione ottenute da quel contenuto. Non sono insomma in grado di effettuare un’attribuzione automatica, come è automatico il redirect che ottieni impostando l’HTTPS su Altervista. Questo però non deve farti temere un calo di traffico social né tantomeno un calo di traffico da Google. Ricordo che Google consiglia fortemente l’adozione della connessione HTTPS già dal 2014, quando indicava l’adozione del protocollo HTTPS come uno dei fattori positivi per il ranking.
Salve, ho attivato l’https, ma non si vedono più le espressioni matematiche scritte con YW Latex. Non ho attivato nessun blocco dei contenuti sul browser.
Il sito è https://matematicainsieme.altervista.org/
Ciao,
purtroppo quel plugin fa uso di un sito esterno (forkosh.com) che ha una configurazione HTTPS scorretta (ha un certificato self-signed, autofirmato). Puoi provare a contattare il proprietario e chiedere se può correggere la configurazione.
Non c’è un altro plugin che posso scaricare che legge questo tipo di codice?
Ho risolto grazie
Non riesco ad attivare https perché l’attivazione di cloudflare non termina mai.
Cosa posso fare? (www.techscene.it)
ciao, dovrebbe essere a posto
Non riesco a trovare la funzione per attivare https , vado sotto guadagna ma non c’è niente
Il pilota automatico è attivo
Abbiamo inserito sul tuo sito le pubblicità che ti fanno guadagnare di più.
Disattiva il pilota automatico
e non c’è altro
Ciao Fabio,
per attivare l’HTTPS sul tuo blog AlterVista non devi guardare sotto Guadagna, ma sotto Impostazioni.
Buonasera, avrei intenzione di creare una connessione sicura tramite il protocollo https sul mio sito (http://lotofgames.altervista.org), dunque ho richiesto l’attivazione di questo servizio. Nonostante però il messaggio che mi informa del fatto che la creazione del certificato dovrebbe richiedere al massimo 24 ore, sono oramai giorni che aspetto. Come posso procedere?
ciao, era solo questione di tempo, credo, vedo che il sito è correttamente sotto HTTPS
Buona sera! Anche io sto avendo problemi con l’attivazione, perché l’attivazione di cloudflare sta richiedendo molto tempo. (link al blog: http://latavernadeisognatori.altervista.org/)
Salve! Rettifico, mi sono appena riloggata e ho notato che l’attivazione è stata completata con successo. Scusate il disturbo! ^^
Salve volevo sapere se nel caso attivo https nel mio sito ( scritto in html e php ) , dovrò riscrivere tutti gli url dei link interni ( da http a https ) . E gli eventuali link ( relativi al mio sito ), presenti in altri siti dovrebbero essere modificati oppure cliccandoli gli utenti accederanno lo stesso al mio sito ?
Ciao il redirect degli url da HTTP verso HTTPS è automatico, non devi fare nulla e i vecchi url verrano convertiti nei nuovi
Ciao come si fa a scaricare i post dal blog per salvarli ?
Ciao Fabio,
puoi usare la funzionalità di esportazione, leggi il nostro tutorial: https://tutorial.altervista.org/esportare-un-blog/
https://uploads.disquscdn.com/images/42116ef13dec43618014249ffa022aa2bf567ac8c530af9d12d2b490d8d060b7.png
Buonasera, il nostro sito si appoggiava al vecchio sistema legacy di altervista per quanto concerneva il protocollo HTTPS nella seguente forma url “https://tektag.ssl.altervista.org/”, ho ricevuto una comunicazione da parte dello staff che ora la nuova url è
https://tektag.altervista.org/ ma il sito non è raggiungibile a questo indirizzo “Connessione non riuscita”, dal pannello di controllo del sito risulta che è attivato ancora l’HTTPS legacy e va attivato invece quello che richiede CloudFlare, visto che l’operazione non è reversibile vorrei accertarmi di cosa comporta l’uso di CloudFlare (la nostra applicazione necessita di dialogare con le API di Facebook, Google e Paypal e non vorrei che si renda necessario riscrittura di codice!).
Grazie un saluto
Ciao, il tuo caso si può risolvere, ti chiedo di postare qui dove potremo gestirlo al meglio http://forum.it.altervista.org/, grazie