Il primo logo di Atervista, nel 2000, era ispirato a Keith Haring. Altervista era un servizio appena nato, una start up che scommetteva sulla voglia delle persone di caricare e creare e condividere conutenuti sul web. Ora sembra scontato che sia così, ma nel dicembre del 2000, non lo era affatto. Il logo di Altervista era stato realizzato con il programma Paint di Microsoft, senza grandi competenze grafiche, ma con l’idea di fare qualcosa di nuovo, semplice e bello: come la pittura di Keith Haring.
Quattordici anni e due milioni e mezzo di siti dopo abbiamo deciso di dedicare di nuovo a Keith Haring qualcosa cui teniamo molto: il nuovo tema WordPress interamente realizzato dal nostro staff. Si chiama Altervista Keith e di nuovo è qualcosa di semplice e bello.
Altervista Keith è nato dall’idea di creare un tema che fosse allo stesso tempo molto flessibile e semplice da personalizzare. Il suo pannello di opzioni usa le immagini in modo che sia sempre chiaro cosa si sta modificando e il risultato che si andrà ad ottenere.
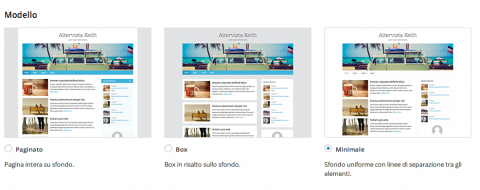
Ci sono tre modelli: Paginato, Box e Minimale, che definiscono il design di base delle pagine e influenzano sia lo sfondo sia gli elementi colorati.
La testata ha due strutture possibili: la prima ha il titolo con sotto immagine e menu, la seconda titolo, menu affiancato e l’immagine sotto.
Il menu può essere personalizzato da aspetto->menu, mentre l’immagine da aspetto->testata.
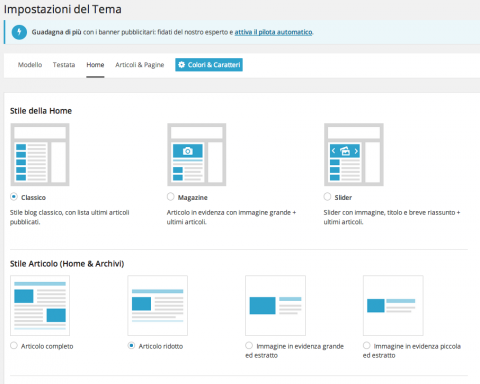
Nella pannello Home si può personalizzare l’aspetto della home del blog, ottenendo risultati molto diversi.
Lo stile classico impagina un elenco degli articoli, come la maggior parte dei temi. Il Magazine aggiunge uno o più articoli in evidenza grazie all’immagine di maggiori dimensioni, mentre lo Slider aggiunge un carosello degli ultimi articoli scritti (se hanno un’immagine in evidenza associata).
L’elenco degli articoli può avere quattro stili diversi: uno che prevede l’articolo intero e tre che mostrano immagine, titolo e riassunto, distinguendosi tra loro per la dimensione dell’immagine.
Come ultime opzioni si possono scegliere i layout a due o tre colonne, sia per la home sia per le pagine interne.
Altervista Keith ha molti altri aspetti, abbiamo solo iniziato a scoprirlo. Ma è così facile da usare che forse non c’è bisogno di spiegarlo.
Per conoscere Keith Haring: il sito della fondazione ufficiale; un bellissimo sito vintage sull’opera e la vita di Haring ospitato da Altervista: KeithHaring.altervista.org.





bellissimo!! complimentoni! non vedo l’ora di usarlo 🙂
carino ^_^
Bravi.
Qualcuno sa come risolvere i problemi con lo slider? questo è il mio blog bomberoni.altervista.org
Non riesco ad andarne fuori!
Grazie a tutti quelli che mi aiuteranno 🙂
Bellissimo tema, lo sto attualmente utilizzando sul mio blog e mi sto trovando benissimo.
come posso scaricarlo?
Nella bacheca di WordPress clicchi sul box Grafica, oppure su Aspetto nel Menu a sinistra.
Clicchi su Aggiungi nuovo, Altervista Keith dovrebbe essere tra i primi: clicchi su Installa, a installazione avvenuta puoi guardare l’Anteprima o attivare direttamente il tema e passare alla personalizzazione.
Puoi vedere una spiegazione qui: http://tutorial.altervista.org/installare-un-nuovo-tema-grafico/
Ho risolto con molta pazienza e coraggio ahahah
Comunque credo ci sia un bug per quanto riguarda i commenti: alcune volte non si inviano, carica la pagina inutilmente.
ciao! ho un problema sul mio blog con il tema Keith.
la prima immagine risulta troppo grande e copre parte del titolo delll’articolo.
come posso fare per risolvere?
il blog è http://blog.cookaround.com/giuliacookeatlove/
Ciao, puoi chiedere un consiglio qui http://forum.it.altervista.org/wordpress/
quando aggiungi un articolo lascia sempre una riga di spazio tra l’immagine e l’articolo… 🙂
Metticelo lo stesso… tesoro. 🙂
io invece non riesco ad aggiungere voci al menù in alto. mi dice “Il tuo tema supporta 1 menu.” ma non è così perchè sia in anteprima sia in altri blog come quello di Giulia vedo che si possono aggiungere. Mi sapere dire come risolvere, sto impazzendo XD
Sarò forse pignolo ma questo tema non è ne SEO compatibile e neppure in grado di inviare i meta-data corretti a Google. Non capisco per quale motivo sono stati rimossi i temi di default di WordPress a favore di un tema che non aggiunge niente di nuovo sotto il sole ed è di scarsa utilità … poi che sia carino ok ma è anche abbastanza inutile.
Potresti spiegare meglio cosa intendi con SEO compatibile e con invio dei meta dati? Il SEO è gestito dal plugin WordPress SEO che inietta i meta tag nel tag head dell’HTML. Il tema influenza il SEO al massimo con i tag H1 e H2, la cui disposizione è stata curata per avere i risultati migliori. Per quanto riguarda il resto, sono state aggiunte molte opzioni di layout e composizione della home che tutti gli altri temi default non hanno. Anche in questo caso se potessi essere più specifico potremmo capire come mai non soddisfa le tue aspettative.
Non mi sembra una risposta gran che corretta almeno tecnicamente.
Innanzi tutto il plugin WordPress SEO da un pò di versioni non appende più i metadati nell’header eccezion fatta per il publisher che quindi vanno passati via tema (o plugin) con una funzione simile alla seguente:
function keith_authorship() {
if(!is_single() || is_front_page()) {
?>
Google
<?php
}
}
add_action( 'wp_head', 'keith_authorship' );
che non è assolutamente perfetta e non sono nanche sicuro servano tutti e due i tag href ma almeno fa una parte del suo lavoro e consente se non altro un minimo di convalida dell'authorship visto passando lo stesso url dal plugin o dai dettagli dell'account non ha nessun effetto e non viene aggiunto nulla oltre al rel="publisher" che da solo a Google interessa il giusto.
In secondo luogo, come detto sopra, mancano un sacco di altre validazioni necessarie ad attribuire i contenuti ma ci sto ancora (smanettando) e appena ne vengono a capo, se ne vengo a capo senza rompermi prima, ti faccio sapere.
Ciau
Di quali meta stai parlando? WordPress SEO continua ad inserire i metadati nell’head, basta aprire il codice sorgente di questo stesso articolo che stai commentando per vederne un gran numero. Su questo blog è installata l’ultima versione disponibile di WordPress SEO.
Per l’autorship di Google+ non è necessario un plugin o una funzione particolare del tema che lavori sull’head, basta inserire un link https://support.google.com/webmasters/answer/1408986?expand=option2. Moltissime persone l’hanno fatto sulla nostra piattaforma usando un semplice widget di testo.
Ciao..sono disperata, spero in una risposta.
Non appena è uscito questo tema l’ho subito scaricato..e mi sono trovata benissimo, molto semplice e facile da utilizzare. Ma qualche giorno fa ho combinato un casino, volevo inserire i bottoni di facebook e twitter alla fine di ogni articolo, così sono andata su editor e in content.php ho apportato la modifica. Il problema è che non so come mai, ha iniziato a visualizzarmi l’articolo per esteso nella home page, cosa che prima risultava come articolo ridotto. Non riesco più a impostarlo, anche se lo modifico in impostazioni del tema.
Per favore, ditemi cosa posso fare!
Grazie, Silvia
ti conviene scrivere sul forum, nella sezione wordpress.
ciao come faccio ad modificare il numero degli articoli visualizzati???o mettere un navi per la visualizzazione???
vai in impostazoni generali e selezioni il numero degli articoli che vuoi; gestisci il menu di navigazione dalla sezione Aspetto.
ti è stato risposto: http://forum.it.altervista.org/wordpress/228854-inserire-ricerca-nel-menu.html
dipende da Facebook, a volte viene visualizzata l’anteprima, nella maggior parte dei casi invece l’anteprima viene visualizzata correttamente.
hai inserito l’immagine nell’articolo oltre ad averla selezionata come In evidenza?