Niente schemi fissi, niente colori predefiniti: la toolbar di Altervista esplode in sfumature e possibilità visive. Nella nuova versione abbiamo deciso di portare il livello di personalizzazione al massimo e di offrire alcuni strumenti grafici avanzati ma usabili con facilità. Grazie a questa nuova impostazione il livello di integrazione della toolbar con lo stile del tuo sito è totale.
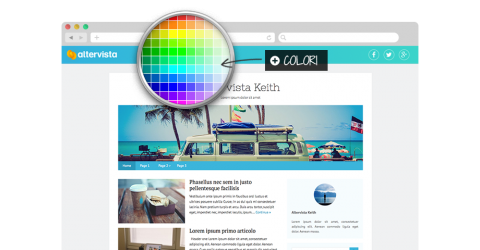
I colori, tutti i colori

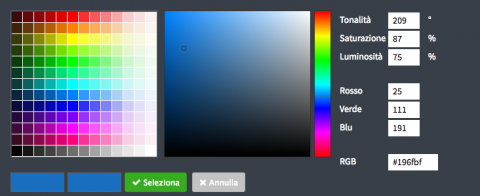
La scala colori della nuova toolbar è in pratica infinita, c’è il picker per orientarsi, c’è la tavolozza e ci sono tonalità, saturazione e luminosità, ovvero tutti i parametri per raggiungere il colore giusto. Puoi anche incollare il codice HTML (RGB) del colore che vuoi.
Ma le possibilità di giocare con i colori e con l’aspetto della toolbar, una volta scelto il colore di base, sono appena iniziate. Nella nuova toolbar infatti si può scegliere di avere un colore pieno, una tinta unita uniforme o si possono aggiunger sfumature e sfondi.
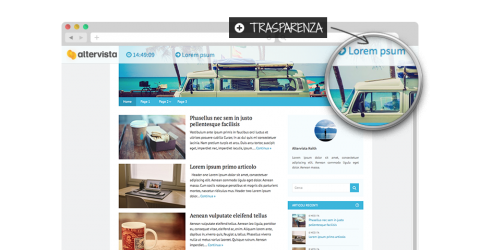
Lo scorrimento trasparente

Un’altra bellissima caratteristica della toolbar Altervista nuova versione è la possibilità di continuare a visualizzare la toolbar anche dopo lo scorrimento della pagina. Per attivarla clicca su Sempre visibile nel campo Posizione.
Selezionando questa opzione gli strumenti inseriti nella toolbar saranno sempre visibili ai visitatori. L’effetto di trasparenza rende gradevole l’integrazione della toolbar nella grafica del sito.
Come personalizzare la toolbar
Puoi cambiare la grafica della toolbar dal pannello di controllo di Altervista o dalla bacheca di WordPress, clicca su personalizza Toolbar.

Seleziona Grafica per cominciare a cambiare l’aspetto della tua toolbar e Componenti per aggiungere, modificare e gestire i gadget della toolbar.
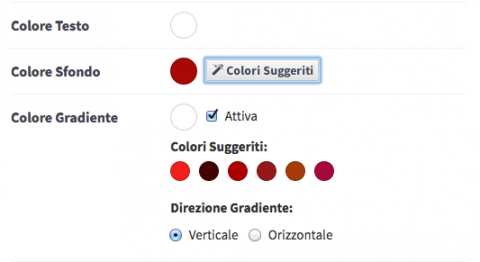
Imposta la grafica con strumenti avanzati
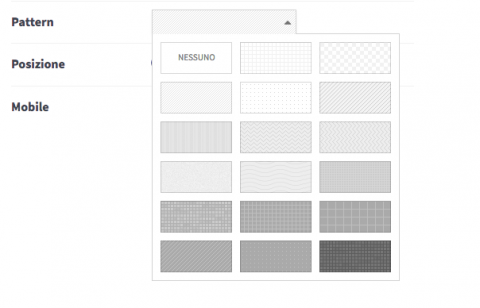
Per rendere unica la toolbar abbiamo pensato ad alcuni strumenti grafici sofisticati ma semplicissimi da usare. Il risultato finale può essere spettacolare. Per esempio puoi inserire come sfondo alla combinazione di colori che hai scelto un pattern, un motivo grafico: basta selezionare quello che preferisci.
Puoi mischiare i colori, seguendo i suggerimenti o provando nuove combinazioni. Con i gradienti – che puoi orientare in direzione verticale o orizzontale – ottieni una sfumatura che rende la toolbar personalizzabile in mille modi diversi!
 In ogni momento puoi verificare se sei soddisfatto del risultato grazie all’anteprima live che ti mostra l’effetto delle modifiche direttamente sul tuo sito.
In ogni momento puoi verificare se sei soddisfatto del risultato grazie all’anteprima live che ti mostra l’effetto delle modifiche direttamente sul tuo sito.

La toolbar di Altervista nella nuova versione presenta molte altre possibilità di integrazione grafica con lo stile del tuo sito e di utili componenti da aggiungere, segui questo blog per altri aggiornamenti e per farti ispirare nella creazione delle tua toolbar.


bellissima! la rimetto subito!
ciao, credo fosse una sovrapposizione momentanea.
ciao, niente da fare, mi compare sempre la vecchia
per che account? potrebbe essere la cache del browser
http://gek60.altervista.org/
cache cancellata
ok, vedo la toolbar nuova. Forse stai confondendo la barra di navigazione di WordPress che vedi quando sei loggato nel tuo blog con la toolbar di Altervista. Fai log out da WordPress e vedrai anche tu la uova toolbar.
pensavo fosse per entrambi i login in out. Ok allora funziona 😉